How to Read a Cell.value in Html Table Element
HTML table basics
This article gets you started with HTML tables, covering the very basics such as rows and cells, headings, making cells span multiple columns and rows, and how to group together all the cells in a column for styling purposes.
| Prerequisites: | The basics of HTML (come across Introduction to HTML). |
|---|---|
| Objective: | To gain basic familiarity with HTML tables. |
What is a table ?
A table is a structured set of data made upward of rows and columns (tabular data). A table allows you lot to quickly and easily await upward values that indicate some kind of connexion between unlike types of data, for instance a person and their age, or a 24-hour interval of the week, or the timetable for a local swimming pool.


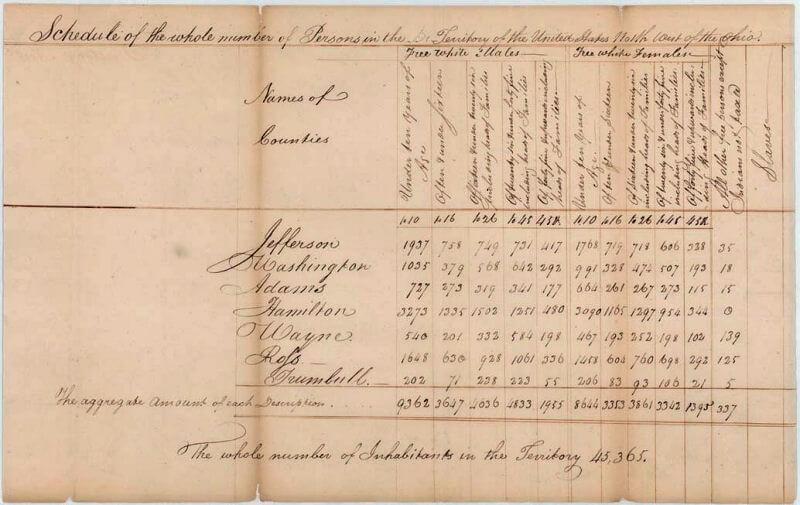
Tables are very commonly used in human society, and take been for a long time, as evidenced by this The states Census certificate from 1800:

Information technology is therefore no wonder that the creators of HTML provided a means past which to construction and nowadays tabular data on the web.
How does a table work?
The point of a table is that it is rigid. Data is easily interpreted by making visual associations between row and column headers. Look at the table below for example and find a Jovian gas giant with 62 moons. You can detect the answer by associating the relevant row and column headers.
When implemented correctly, HTML tables are handled well by accessibility tools such equally screen readers, so a successful HTML table should raise the experience of sighted and visually impaired users akin.
Tabular array styling
Y'all can likewise have a await at the live example on GitHub! One thing you'll discover is that the table does expect a flake more than readable at that place — this is because the table you lot see above on this page has minimal styling, whereas the GitHub version has more significant CSS practical.
Be nether no illusion; for tables to be effective on the spider web, you need to provide some styling data with CSS, besides as skillful solid structure with HTML. In this module nosotros are focusing on the HTML part; to notice out about the CSS function y'all should visit our Styling tables article later on you've finished hither.
We won't focus on CSS in this module, but nosotros have provided a minimal CSS stylesheet for you to use that volition brand your tables more readable than the default you get without any styling. You can find the stylesheet hither, and you can likewise find an HTML template that applies the stylesheet — these together will give y'all a good starting bespeak for experimenting with HTML tables.
When should you Not use HTML tables?
HTML tables should be used for tabular data — this is what they are designed for. Unfortunately, a lot of people used to use HTML tables to lay out spider web pages, e.chiliad. one row to contain the header, one row to contain the content columns, one row to contain the footer, etc. Y'all can find more details and an example at Page Layouts in our Accessibility Learning Module. This was commonly used considering CSS support beyond browsers used to be terrible; table layouts are much less common present, but you might still see them in some corners of the web.
In short, using tables for layout rather than CSS layout techniques is a bad idea. The main reasons are as follows:
- Layout tables reduce accessibility for visually impaired users: Screenreaders, used by blind people, interpret the tags that be in an HTML page and read out the contents to the user. Considering tables are not the right tool for layout, and the markup is more circuitous than with CSS layout techniques, the screenreaders' output volition be confusing to their users.
- Tables produce tag soup: As mentioned above, table layouts generally involve more complex markup structures than proper layout techniques. This can issue in the code being harder to write, maintain, and debug.
- Tables are not automatically responsive: When you lot use proper layout containers (such as
<header>,<section>,<article>, or<div>), their width defaults to 100% of their parent element. Tables on the other hand are sized according to their content by default, so extra measures are needed to get tabular array layout styling to effectively work across a variety of devices.
Active learning: Creating your kickoff table
Nosotros've talked table theory plenty, then, let'south swoop into a practical example and build up a simple table.
- Outset of all, make a local copy of blank-template.html and minimal-table.css in a new directory on your local car.
- The content of every table is enclosed by these 2 tags :
<tabular array></table>. Add together these inside the torso of your HTML. - The smallest container inside a table is a table cell, which is created by a
<td>element ('td' stands for 'tabular array data'). Add the following inside your tabular array tags:<td > Hi, I'm your showtime jail cell. </td > - If we want a row of iv cells, we demand to copy these tags three times. Update the contents of your table to wait like so:
<td > Hullo, I'g your commencement jail cell. </td > <td > I'grand your second prison cell. </td > <td > I'm your third cell. </td > <td > I'm your 4th cell. </td >
As you will come across, the cells are not placed underneath each other, rather they are automatically aligned with each other on the aforementioned row. Each <td> element creates a single cell and together they make up the beginning row. Every jail cell we add together makes the row abound longer.
To end this row from growing and start placing subsequent cells on a second row, we need to use the <tr> element ('tr' stands for 'table row'). Allow's investigate this now.
- Place the four cells you've already created inside
<tr>tags, like so:<tr > <td > Howdy, I'm your starting time jail cell. </td > <td > I'm your 2d prison cell. </td > <td > I'm your tertiary cell. </td > <td > I'm your fourth prison cell. </td > </tr > - Now you lot've fabricated one row, have a get at making one or 2 more — each row needs to be wrapped in an additional
<tr>chemical element, with each cell independent in a<td>.
Result
This should outcome in a table that looks something like the following:
Now let's plough our attention to table headers — special cells that get at the commencement of a row or cavalcade and define the type of data that row or cavalcade contains (as an example, see the "Person" and "Age" cells in the get-go example shown in this article). To illustrate why they are useful, have a await at the following tabular array case. Commencement the source code:
<table > <tr > <td > </td > <td > Knocky </td > <td > Flor </td > <td > Ella </td > <td > Juan </td > </tr > <tr > <td > Breed </td > <td > Jack Russell </td > <td > Poodle </td > <td > Streetdog </td > <td > Cocker Spaniel </td > </tr > <tr > <td > Historic period </td > <td > 16 </td > <td > 9 </td > <td > ten </td > <td > v </td > </tr > <tr > <td > Owner </td > <td > Mother-in-law </td > <td > Me </td > <td > Me </td > <td > Sister-in-law </td > </tr > <tr > <td > Eating Habits </td > <td > Eats anybody'southward leftovers </td > <td > Nibbles at food </td > <td > Hearty eater </td > <td > Will eat till he explodes </td > </tr > </table > Now the actual rendered table:
The problem here is that, while y'all tin can kind of make out what's going on, information technology is not every bit like shooting fish in a barrel to cross reference data every bit it could be. If the column and row headings stood out in some way, it would be much improve.
Let's have a go at improving this tabular array.
- Beginning, make a local copy of our dogs-table.html and minimal-table.css files in a new directory on your local auto. The HTML contains the same Dogs instance as you saw above.
- To recognize the table headers as headers, both visually and semantically, you can use the
<th>chemical element ('th' stands for 'table header'). This works in exactly the aforementioned way as a<td>, except that information technology denotes a header, not a normal cell. Get into your HTML, and alter all the<td>elements surrounding the table headers into<th>elements. - Save your HTML and load it in a browser, and you should encounter that the headers now look like headers.
We have already partially answered this question — it is easier to discover the data you are looking for when the headers conspicuously stand up out, and the design just generally looks amend.
Note: Table headings come up with some default styling — they are bold and centered fifty-fifty if you don't add your own styling to the table, to assist them stand out.
Tables headers also have an added benefit — forth with the telescopic aspect (which we'll larn about in the next commodity), they permit you to brand tables more accessible past associating each header with all the information in the same row or column. Screenreaders are then able to read out a whole row or column of data at once, which is pretty useful.
Assuasive cells to span multiple rows and columns
Sometimes we want cells to bridge multiple rows or columns. Take the following elementary example, which shows the names of common animals. In some cases, we want to evidence the names of the males and females next to the animal name. Sometimes we don't, and in such cases we but want the animal proper noun to bridge the whole table.
The initial markup looks like this:
<table > <tr > <thursday > Animals </th > </tr > <tr > <th > Hippopotamus </th > </tr > <tr > <th > Horse </thursday > <td > Mare </td > </tr > <tr > <td > Stallion </td > </tr > <tr > <thursday > Crocodile </th > </tr > <tr > <thursday > Craven </th > <td > Hen </td > </tr > <tr > <td > Rooster </td > </tr > </table > But the output doesn't give u.s. quite what nosotros desire:
We demand a way to become "Animals", "Hippopotamus", and "Crocodile" to span across ii columns, and "Horse" and "Chicken" to span downwards over two rows. Fortunately, tabular array headers and cells take the colspan and rowspan attributes, which let usa to do simply those things. Both take a unitless number value, which equals the number of rows or columns you want spanned. For example, colspan="ii" makes a jail cell span two columns.
Let's use colspan and rowspan to better this tabular array.
- First, make a local copy of our animals-table.html and minimal-table.css files in a new directory on your local machine. The HTML contains the same animals example as you saw above.
- Next, use
colspanto make "Animals", "Hippopotamus", and "Crocodile" span beyond two columns. - Finally, employ
rowspanto make "Equus caballus" and "Craven" span across two rows. - Save and open up your code in a browser to see the improvement.
Providing common styling to columns
Styling without <col>
There is one terminal characteristic we'll tell yous well-nigh in this article before we motility on. HTML has a method of defining styling information for an entire cavalcade of data all in i place — the <col> and <colgroup> elements. These exist because it tin can be a bit abrasive and inefficient having to specify styling on columns — y'all more often than not have to specify your styling data on every <td> or <th> in the cavalcade, or utilize a complex selector such as :nth-child.
Take the following simple example:
<table > <tr > <th > Data 1 </th > <th style = " background-color : yellow " > Data 2 </th > </tr > <tr > <td > Calcutta </td > <td style = " background-color : yellowish " > Orange </td > </tr > <tr > <td > Robots </td > <td style = " groundwork-color : yellow " > Jazz </td > </tr > </tabular array > Which gives us the following issue:
This isn't ideal, as nosotros take to echo the styling information beyond all three cells in the column (we'd probably have a class assault all three in a real project and specify the styling in a separate stylesheet).
Styling with <col>
Instead of doing this, nosotros can specify the information once, on a <col> chemical element. <col> elements are specified within a <colgroup> container just below the opening <table> tag. We could create the same effect equally nosotros encounter above past specifying our tabular array as follows:
<table > <colgroup > <col > <col way = " background-color : yellow " > </colgroup > <tr > <th > Data 1 </thursday > <th > Data 2 </th > </tr > <tr > <td > Calcutta </td > <td > Orange </td > </tr > <tr > <td > Robots </td > <td > Jazz </td > </tr > </table > Finer we are defining two "style columns", i specifying styling information for each cavalcade. Nosotros are not styling the start cavalcade, simply we still have to include a bare <col> element — if we didn't, the styling would simply be applied to the start cavalcade.
If we wanted to apply the styling information to both columns, we could just include ane <col> element with a span aspect on it, similar this:
<colgroup > <col way = " background-color : yellow " bridge = "two" > </colgroup > Just like colspan and rowspan, bridge takes a unitless number value that specifies the number of columns you want the styling to apply to.
Active learning: colgroup and col
Now information technology'due south time to have a become yourself.
Below y'all can run into the timetable of a languages teacher. On Friday she has a new class teaching Dutch all mean solar day, only she also teaches German for a few periods on Tuesday and Thursdays. She wants to highlight the columns containing the days she is instruction.
Recreate the tabular array by post-obit the steps below.
- First, make a local copy of our timetable.html file in a new directory on your local machine. The HTML contains the same table you saw higher up, minus the cavalcade styling information.
- Add a
<colgroup>element at the top of the table, merely underneath the<tabular array>tag, in which you tin can add your<col>elements (see the remaining steps beneath). - The first two columns need to exist left unstyled.
- Add together a background color to the tertiary column. The value for your
styleaspect isgroundwork-color:#97DB9A; - Set a separate width on the 4th column. The value for your
styleattribute iswidth: 42px; - Add a background color to the 5th column. The value for your
styleaspect isbackground-color: #97DB9A; - Add together a different background color plus a edge to the sixth cavalcade, to signify that this is a special twenty-four hours and she's teaching a new grade. The values for your
styleattribute arebackground-color:#DCC48E; edge:4px solid #C1437A; - The concluding 2 days are complimentary days, so just set them to no groundwork color but a set width; the value for the
modeattribute iswidth: 42px;
See how you get on with the example. If you lot get stuck, or want to bank check your work, you can find our version on GitHub as timetable-fixed.html (see it alive also).
Summary
That but about wraps up the basics of HTML Tables. In the adjacent commodity we will expect at some slightly more advanced tabular array features, and get-go to call up how accessible they are for visually impaired people.
In this module
- HTML table nuts
- HTML table advanced features and accessibility
- Structuring planet information
Source: https://developer.mozilla.org/en-US/docs/Learn/HTML/Tables/Basics
0 Response to "How to Read a Cell.value in Html Table Element"
Post a Comment